Posted May 8, By Admin
Essential Free Design Tools for UX/UI Designers to Craft User-Friendly Websites
In the ever-evolving landscape of digital design, UX/UI designers stand as the architects of user experiences, shaping t...
Menu
Posted Sep 18, By Admin

Have you ever been sitting in front of a computer opening a news site, music site, movie site .. You curious wonder how to create such a site?
To make a perfect website before your eyes, programmers have used programming languages to do that. Like: HTML, CSS, JS, PHP..
To help you understand the problem better. I would recommend in each language.
HTML (Hypertext Markup Language) is a hyperlink markup language.
HTML is not a programming language, it is a markup language, and is used to tell your browser how to display the web pages you visit. It can be as complicated or as simple as the web designer wishes it to be. HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or an image a hyperlink to somewhere else can italicize the word and can make the font bigger or smaller, and so on.
HTML includes a set of tags that define the structure of a web page.
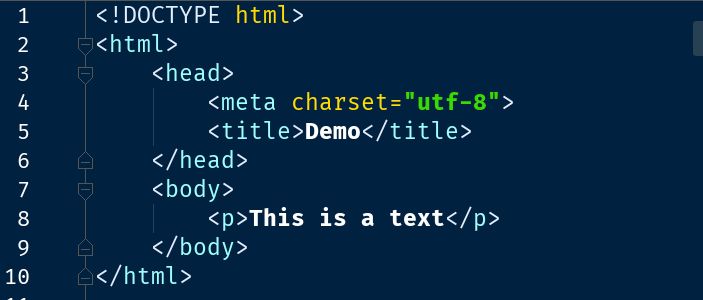
See the following code snippet.

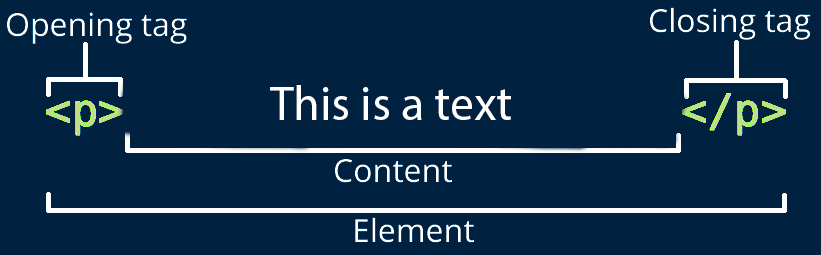
Annotate elements.
Each tag is a keyword wrapped in opening and closing angle brackets. Usually, consists of an open tag and a close tag.

Annotate elements.
Excess spaces and line breaks will be ignored.
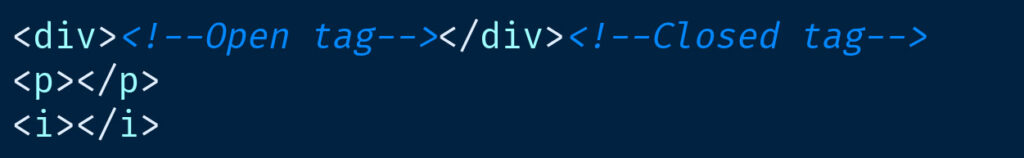
The tags that have a closed tag and an open tag, is called a dual tag.
EX:

< ! – – annotation – – >: HTML annotation
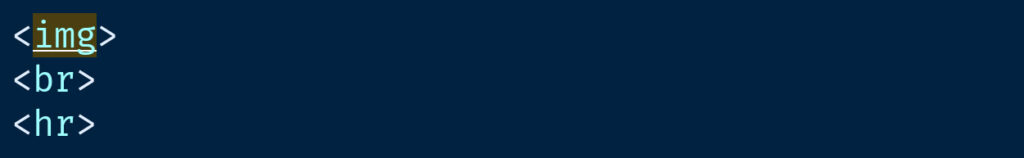
The tags have only one open card with no closing tag, called a single tag.
EX:

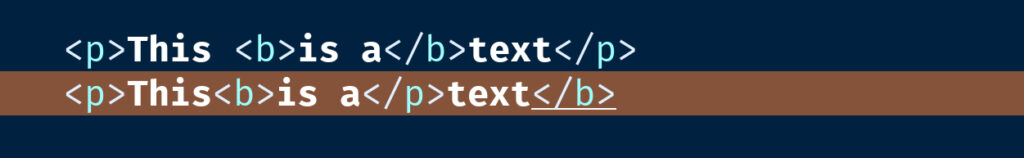
You can put elements inside other elements to — this is called nesting.
You do however need to make sure that your elements are properly nested.
EX:

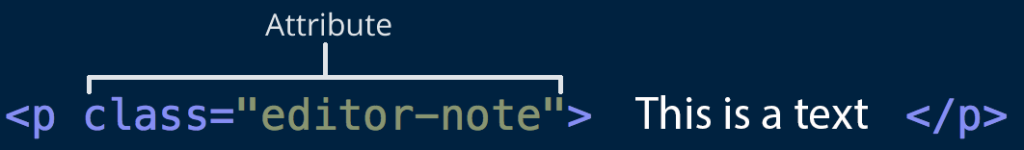
Elements can also have attributes, which look like this:
EX:

Attributes contain extra information about the element that you don’t want to appear in the actual content. Here, class is the attribute name, and editor-note is the attribute value. The class attribute allows you to give the element an identifier that can be later used to target the element with style information and other things.
An attribute should always have:
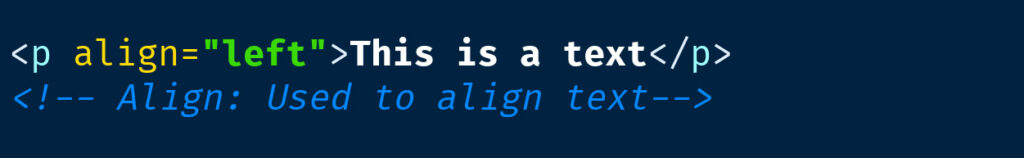
Other examples:

Empty elements
Some elements have no content and are called empty elements.
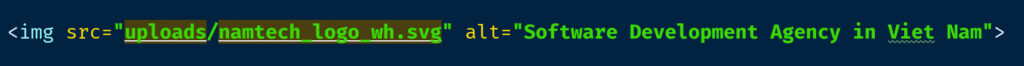
EX:

This contains two attributes, but there is no closing </img> tag, and no inner content. This is because an image element doesn’t wrap content to have an effect on it. Its purpose is to embed an image in the HTML page in the place it appears.
Includes <h1> – <h6> tags
Used for headlines in the site
EX:

<p> elements contain text; You will use them often when marking regular text content.
Ex:

This article briefly introduces the most basic concepts of HTML, some common tags, and how to use it. In the next section, I will introduce you to the major components that make up a website, the next popular tags and their functions. See you in the next section.
Posted May 8, By Admin
In the ever-evolving landscape of digital design, UX/UI designers stand as the architects of user experiences, shaping t...
Posted Oct 12, By Admin
More and more people prefer doing things online, especially researching and shopping online. This is the reason why many...
Posted Jun 25, By Maketing Namtech
Khi chuyển đổi số ngày càng mạnh mẽ, nhu cầu về một hệ thống quản lý toàn diện cũng trở ...