Posted Apr 11, By Admin
Guide on how to use Ahrefs to analyze website metrics.
Ahrefs is what? Ahrefs is a very large and complex Big Data (second only to Google), is a competitor analysis tool, traf...
Menu
Posted Sep 20, By Admin

Javascript (JS) is a dynamic computer programming language. Javascript is embedded or integrated into an HTML.
Javascript was first known as Mocha, and then called Livescript, but Netscape changed its name to Javascript because of the popularity of Java at the time. Javascript debuted in Netscape 2.0 in 1995 under the name Livescript. Many people are still confused Java and Javascript is one. But in reality, these two languages are completely different, both conceptual and design.
Javascript is defined as follows:
Javascript is one of three languages used by all web developers: HTML, CSS, JS.
We can not think of JavaScript as a full-fledged programming language. It lacks the following important features:
Similar to other languages, Javascript also has syntax rules like:
Javascript is a set of statements that are made up of keywords, operators, and identifiers sorted in the order that the Javascript interpreter is in most browsers can understand. The statement can be long, but most are not too complicated, even if set programmers use another programming language.
There are three ways to embed Javascript into HTML:
Write JS in the same HTML. using the <script> tag.
In the HTML page, the JS code must be placed in the <script> </script> tag.
EX:

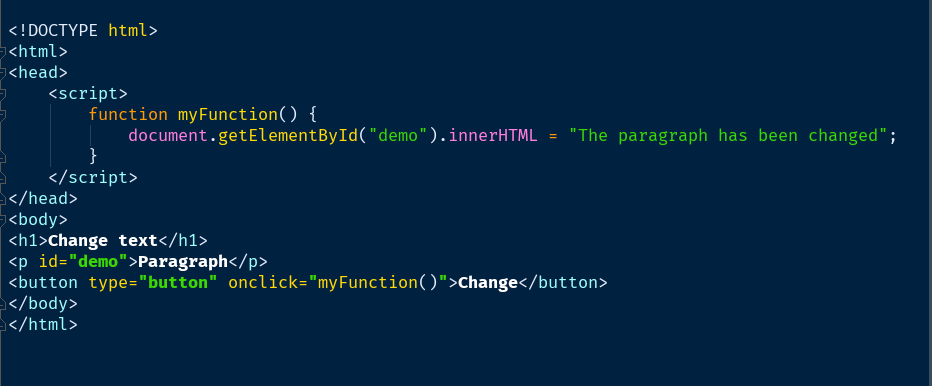
Put the script in <head></head>
Below is a script placed in the <head> tag. The <script></script> tag is a function that replaces text.
EX:

Put script in <body> </ body>
Below is a script placed in the <body> tag. The <script> </ script> tag is a function that replaces text similar to the example above.
EX:
Put script in <footer></footer>
Same as put in <head></head> and <body></body>
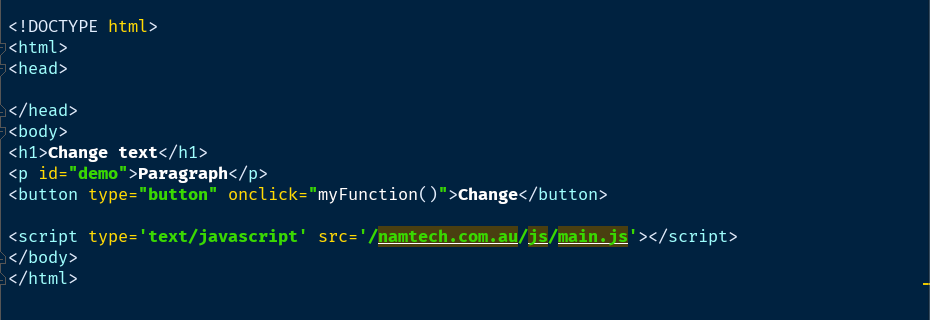
The Script can be written in an external file.
We write the script in a separate file when the same code is used in multiple places, this file has the .js extension.
To embed this file into HTML, we set the path and filename in the src (source) attribute of the <script> tag:
EX:

The main.js file is written as follows:
EX:

Advantages of placing JS code in a separate file:
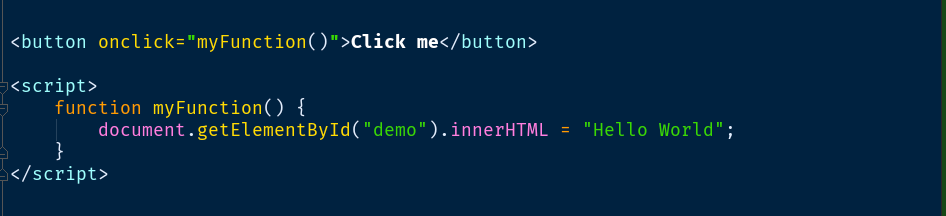
Call the function right in the HTML tag. For this we can write the js function in the <script> </ script> tag in the HTML file, or we can also write the function in a separate .js file and then call it.
EX:

Hope it’s useful for you!
Posted Apr 11, By Admin
Ahrefs is what? Ahrefs is a very large and complex Big Data (second only to Google), is a competitor analysis tool, traf...
Posted May 3, By Admin
SEO has significantly changed in recent years. It’s no longer just about having a website and ranking for keywords...
Posted Jul 22, By Maketing Namtech
Năm 2025 đánh dấu bước phát triển mạnh mẽ trong thương mại điện tử Việt Nam. Với tốc độ...