Posted Jul 17, By Admin
How to use Theme Options on wordpress
Theme Options First, We will change style of website. Appearance -> Theme Options -> Styling. Select Header Layout...
Menu
Posted Nov 27, By Admin

Vue.js is a new technology – a foundation which helps us to build the user interface. Vue.js is designed in a way which enables applications development with many steps. The core component can both operate by itself and combine with other components to operate smoothly as well. This can be considered as a strong point of Vue.js because it is simple to access and it is easy to integrate with other systems. In addition, Vue.js is completely able to meet the demand to build the single application, which allows combining with many different tools and supportive library. The advantages when we use Vue.js to build user interface is the short time to create the page and the limited space it occupies. This is also the reason why Vue.js has just run from 2015 but still soon has a strong stand in the market. It has been expected to be the foundation which absolutely will replace other foundations such as Angular and React.

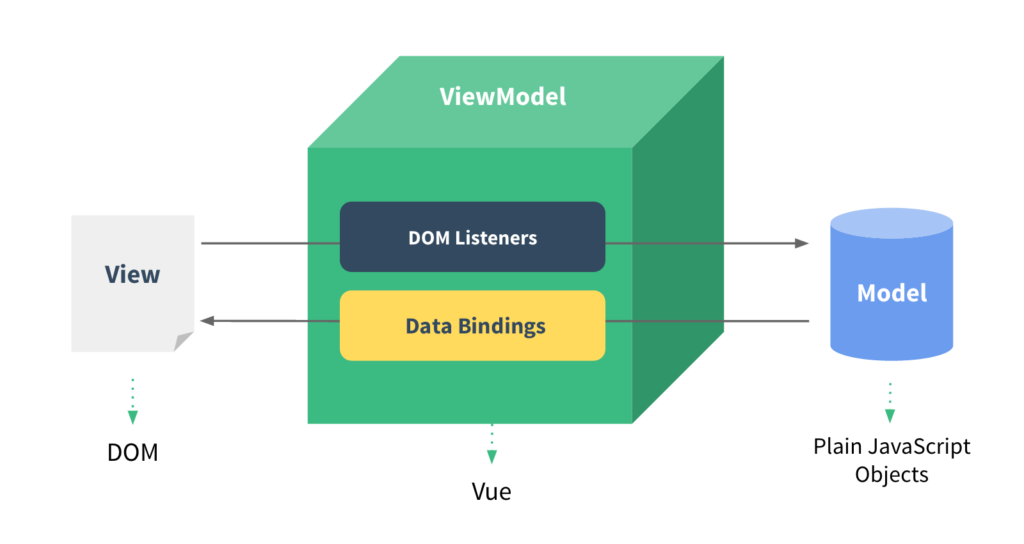
Vue.js the new language which is simple for people who want to use it for the first time. In order to understand how Vue.js operates, we need to pay attention to three things which are Model, View, and ViewModel. Any application Vue.js is created by starting making a Vue: index.html
An application Vue.js includes an original Vue. This application is usually arranged into a thing including many different qualities. It creates the “father and son” relationship and it can be reused. The quality that “father” delivers assets to “son” via data and vice versa, the quality that “son” delivers messages to “father” via events. What you need to do is only inserting data into DOM and using a simple structure like this one:
<div id=”“application””>
{{ message}}
</div>
Vue.js is truly a good choice worth trying compared to other new technologies. If you want to build interactive applications, you found the suitable tool already.
Posted Jul 17, By Admin
Theme Options First, We will change style of website. Appearance -> Theme Options -> Styling. Select Header Layout...
Posted Nov 16, By John Tran
Câu chuyện kể dựa trên truyện hư cấu có thật NGÀY THỨ 1 ĐÊM Đêm đầu tiên, Bảo vệ sợ s�...
Posted Jul 24, By Admin
The blockchain is an undeniably ingenious invention – the brainchild of a person or group of people known by the pseud...