Posted May 8, By Admin
Essential Free Design Tools for UX/UI Designers to Craft User-Friendly Websites
In the ever-evolving landscape of digital design, UX/UI designers stand as the architects of user experiences, shaping t...
Menu
Posted Sep 21, By Admin

To learn CSS, you first have to learn about HTML, because CSS is the language used to perfect HTML, which helps us to present the site layout.
CSS (Cascading Style Sheets) is a language used to format HTML elements (such as font size, font, font color, background color, background, borders, etc.). On property pairs: attribute values
With the use of CSS, it is possible to format special and professional HTML elements.
At first. When HTML (1991) was born, it was the only language. After many years CSS (1996) appears.
During that time, one must use a closing tag to present the layout. It like a mess. And editing the site has become very complex and difficult.
So. CSS was born as revolutionary, It blew soul into HTML. Differentiating content and layout, making HTML clearer, website editing has never been easier.
CSS constantly improve themselves, so far it has four versions: CSS 1, CSS 2, CSS 2.1, CSS 3.
Have three options for writing CSS code:
<head>.css file (this is the most recommended way).It is to use the style attribute of any tag. CSS source code will be inserted directly into that property.
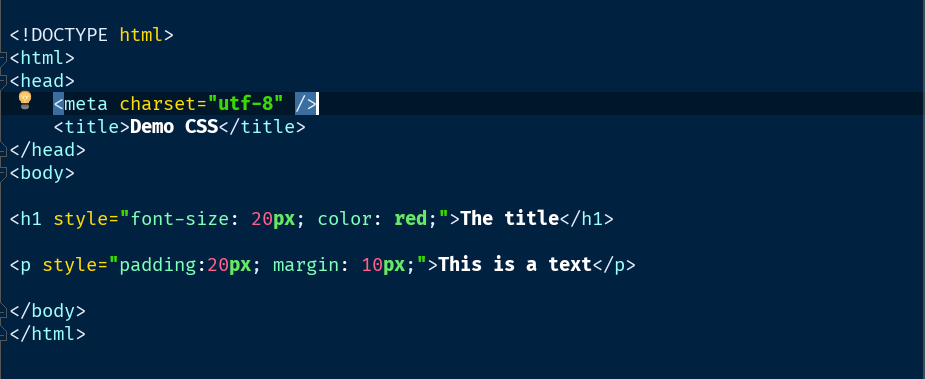
EX:

style="font-size: 20px; color: red;": The CSS source code is placed in the style attribute.
This way, when we have many tags <h1>, <p> our files will be very confusing.
However, this method is not recommended.
<head> tagAnother way to use CSS changes on HTML files is by inserting CSS code directly into the <style> tag within the <head> section of the page.
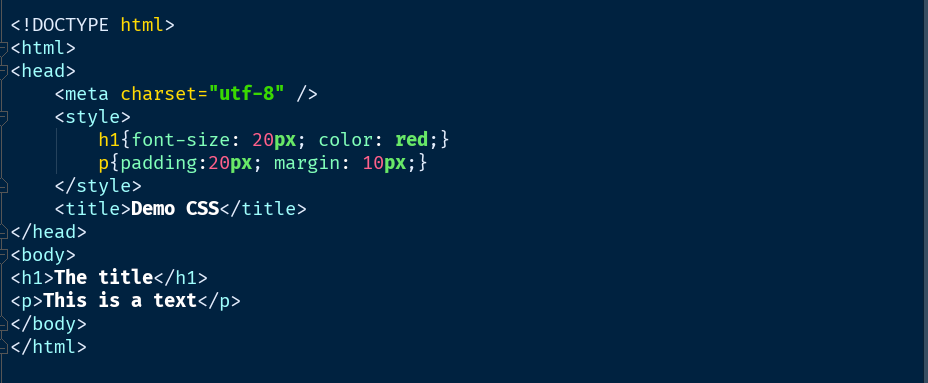
EX:

With this way, we put all the CSS code into one place. our HTML will look more compact and not tangled.
.css fileWhat is a .css file? – The .css file is a file that contains the entire body of the CSS in it, completely separate from the .html file.
EX:

This way, we put the entire CSS code in one place, which is a separate file not in the .html file.
How to use a .css file? – Very simple, to use this file in the .html file we use the tag <link> to include it.
EX:

rel="stylesheet" This is necessary otherwise the compiler will not understand what is the style.css file and the code in it will not run.
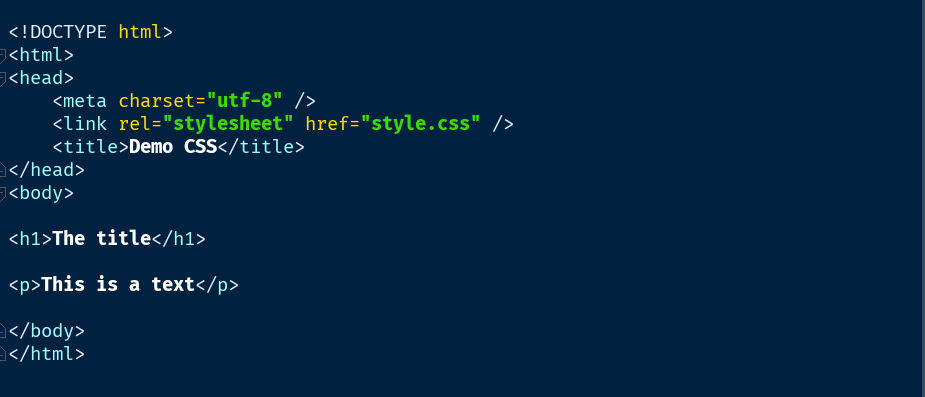
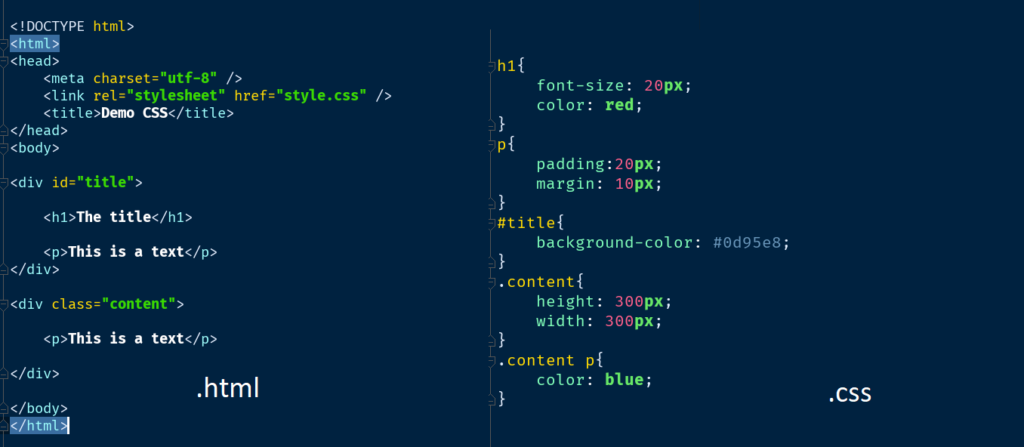
In order to understand more about writing CSS, let’s look at the following example.
EX:

h1{}, p{} is an HTML tag.
The example on the CSS will affect all, <p> , <h1> tags in the HTML file
#title{}: This is the HTML ID, annotation (#).
The id is unique so CSS only affects element whose id is the title.
.content{}: This is the layer of HTML, notation (.)
The class is not unique, we can use it many times. So any element with the same class of content will be affected.
.content p{}: CSS only affects the <p> tags in the class content.
This article introduces you to the concept of CSS, how to write, its location in an HTML file, how to embed a CSS file into an HTML file. In the next article, I will show you advanced options, some other basic CSS properties. See you in the next section.
Posted May 8, By Admin
In the ever-evolving landscape of digital design, UX/UI designers stand as the architects of user experiences, shaping t...
Posted Aug 10, By Admin
This story has started back in the year 2004, Hawk Host was started in the year 2004 and till now it has succe...
Posted Jun 25, By Maketing Namtech
Khi chuyển đổi số ngày càng mạnh mẽ, nhu cầu về một hệ thống quản lý toàn diện cũng trở ...